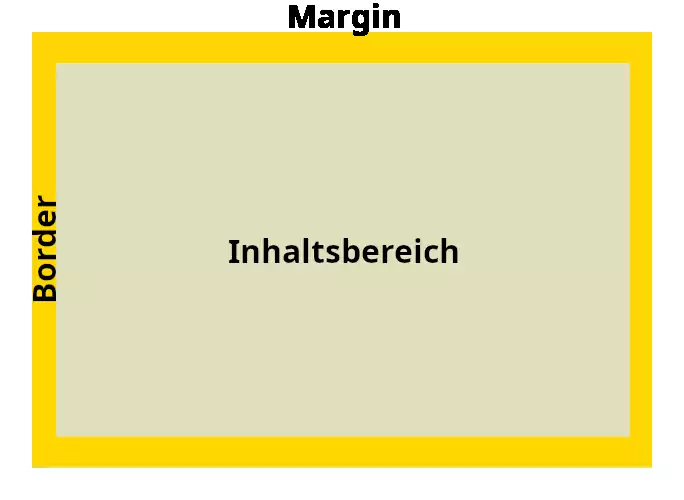
Außenabstand definieren – CSS Eigenschaft Margin
Mit der CSS-Eigenschaft margin wird der Außenabstand (bzw. Rand) eines Elements zu seinem Eltern- bzw. seinen direkten Nachbar-Elementen festgelegt.
Die Eigenschaft margin ist die Kurzschreibweise für die vier CSS-Eigenschaften
| margin-top | Abstand nach oben |
| margin-right | Abstand nach rechts |
| margin-bottom | Abstand nach unten |
| margin-left | Abstand nach links |

| Beschreibung | mögliche Werte | Standardwert | Kategorie |
|---|---|---|---|
| Außenabstand (Margin) | Länge in px oder em Prozent auto initial inherit |
0 | Box-Modell Abstände |
Die Angabe in oranger Schrift ist die Standardanwendung der CSS-Eigenschaft margin.
-
Margin kann für alle vier Seiten (top, right, bottom, left) individuell konfiguriert werden. Meist wird der Außenabstand in px, em oder Prozent definiert. Der durch Margin erzeugte Raum wird Weißraum bzw. Leerraum genannt.
-
Für Margin können 1, 2, 3 oder 4 Werte angegeben werden.
-
ein Wert
Der Wert gilt für alle vier Seiten. -
zwei Werte
Der erste Wert gilt für margin-top (oben) und margin-bottom (unten)
der zweite Wert gilt für margin-right (rechts) und margin-left (links). -
drei Werte
Der erste Wert gilt für margin-top (oben)
der zweite Wert gilt für margin-right (rechts) und margin-left (links),
der dritte Wert gilt für margin-bottom (unten). -
vier Werte
Der erste Wert gilt für margin-top (oben),
die anderen Werte folgen im Uhrzeigersinn, d.h.
der zweite Wert gilt für margin-right (rechts),
der dritte Wert gilt für margin-bottom (unten) und
der vierte Wert gilt für margin-left (links).
-
-
Der Außenabstand wirkt sich nicht auf die Breite bzw. Höhe des HTML-Elements aus. Aber der gesamte Platzbedarf ist die Breite des Elements zuzüglich Margin.
-
Negative Werte für Margin sind zulässig, aber meist nicht sinnvoll.
Außenabstände für HTML-Elemente mit margin festlegen
div {
/* Außenabstand: 1em vertikal, 2em horizontal */
margin: 1em 2em;
/* Hintergrund: antiqueWhite */
background: #faebd7;
/* Rahmen: Gold */
border: 1px solid #ffd700;
}
/* Absatz definieren */
p {
/* Hintergrund: paleSpring */
background: #dfdfbc;
/* Schriftfarbe: darkGrey */
color: #404040;
/* Rahmen: darkRed */
border: 1px solid #dd0000;
}Außenabstand für HTML-Elemente anwenden
<div>
<p>Im Gegensatz zu früheren Webseiten müssen wir zum Beispiel nicht mehr zwei verschiedene Webseiten für den Internet Explorer und einen anderen Browser programmieren. Es reicht eine Seite, die für alle Browser geeignet ist. Die Seite ist genauso gut zum Drucken oder für die Darstellung auf einem Smartphone geeignet ist. Wohlgemerkt: es reicht eine für alle Browser und alle Geräte.</p>
</div>
Außenabstand (Margin) für HTML-Elemente
Im Gegensatz zu früheren Webseiten müssen wir zum Beispiel nicht mehr zwei verschiedene Webseiten für den Internet Explorer und einen anderen Browser programmieren. Es reicht eine Seite, die für alle Browser geeignet ist. Die Seite ist genauso gut zum Drucken oder für die Darstellung auf einem Smartphone geeignet ist. Wohlgemerkt: es reicht eine für alle Browser und alle Geräte.