CSS Grid Tutorial: responsive Layouts erstellen
Das mobile Internet stellt für die Entwickler von Websites eine große Herausforderung dar. Mobile Endgeräte wie Tablets und Smartphones haben andere Bildschirmauflösungen als Desktop-Computer und Laptops. Diese unterschiedlichen Displays und Bildschirmauflösungen müssen bei der Gestaltung einer Webseite ebenfalls berücksichtigt werden.
Responsive Web-Design sorgt dafür, dass eine Webseite auf jedem Endgerät und bei jeder Bildschirmauflösung gut aussieht und benutzbar ist. Responsive Layouts passen sich automatisch an die verfügbare Bildschirmgröße oder Fenstergröße an.
CSS Grid ist ein Raster aus fiktiven (gedachten) Linien. Es dient dazu, das Layout von Webseiten in Zeilen und Spalten (Tracks) zu gliedern. Die Grid-Zellen sind die Schnittpunkte von Zeilen und Spalten. Eine Grid-Zelle wird von vier Grid-Linien begrenzt und ist die kleinste Einheit in dem Grid-Container. Mit diesem Layoutraster lassen sich komplexe, verschachtelte Layouts effektiv gestalten.

Grundlagen von CSS Grid
CSS Grid – wichtige Fachbegriffe im Überblick
CSS Grid ist ein leistungsstarkes Layout-System zum Gestalten von Webseiten. Um dieses vielseitige System zu beherrschen, ist es notwendig, die wichtigsten Begriffe zu verstehen. Hier sind einige wichtige Begriffe, die man kennen sollte:
Grid-Container
Der Grid-Container ist das Eltern-Element des Rasters. Er bekommt die CSS-Eigenschaft display: grid, um die Kind-Elemente mit CSS Grid ausrichten zu können. Das Layout-Raster wird im Grid-Container definiert.
Grid-Item
Grid-Items sind direkte Kind-Elemente (Raster-Zellen) des Grid-Containers.
Grid-Linie (Grid Line)
CSS Grid verwendet ein Raster aus horizontalen und vertikalen Grid-Linien. Diese Linien definieren die Zeilen und Spalten des Rasters, in dem die Grid-Items positioniert werden.
Grid-Zelle (Grid Cell)
Eine Grid-Zelle ist der Schnittpunkt zwischen einer Grid-Zeile und einer Grid-Spalte. Jede Grid-Zelle wird von vier Grid-Linien begrenzt. Sie kann ein oder mehrere Grid-Items enthalten.
Grid-Zeile (Grid Row)
Grid-Zeilen sind der Raum zwischen zwei benachbarten horizontalen Grid-Linien.
Grid-Spalte (Grid Column)
Grid-Spalten sind der Raum zwischen zwei benachbarten vertikalen Grid-Linien.
Grid-Track
Ein Grid-Track ist der Raum zwischen zwei benachbarten Grid-Linien. Tracks können Grid-Zeilen oder Grid-Spalten sein.
Grid-Bereich (Grid Area)
Grid-Areas sind rechteckige Bereiche, die von vier Grid-Linien begrenzt sind und aus einer oder mehreren benachbarten Zellen bestehen. D.h. Grid-Zellen sind gleichzeitig auch Grid-Areas.
Zeilen/Spalten Abstand (Grid Gap)
Grid-Gap ist der Abstand zwischen zwei benachbarten Grid-Tracks (Zeilen und Spalten).
Fraction
CSS Grid führt eine neue Maßeinheit ein, um die Breite einer Grid-Spalte zu definieren. Die Breite einer Spalte kann in fr (Fraction) angegeben werden. Dabei ist 1fr ein Teil der zur Verfügung stehenden Breite. Die Spaltenbreite von Grid-Spalten kann natürlich weiterhin mit allen existierenden Längeneinheiten definiert werden, z.B. px oder em.
CSS Grid arbeitet mit einem Eltern-Element (Grid-Container), in dem das Raster definiert wird. Danach werden mehere Kind-Elemente (Items) in dem Raster platziert. Damit der Container die Information erhält, dass mit CSS Grid gearbeitet werden soll, wird der Befehl display: grid verwendet. Die im übergeordneten Container definierten Eigenschaften werden an alle Items vererbt. Dann werden die Zeilen und Spalten definiert.
Die Zeilen bzw. Spalten des Grid werden jeweils durch eine Liste von Werten definiert, die durch Leerzeichen getrennt sind. Die Werte geben die Höhe bzw. Breite der Tracks an. Der Abstand zwischen ihnen ist die Breite der Grid-Linien.
Die Höhe bzw. Breite (Track-Size) kann eine Länge oder ein Prozentwert sein. Ein Sonderfall ist die Einheit Fraction (fr). Mit dieser Maßeinheit kann man den Bildschirm individuell aufteilen, ähnlich wie mit Prozentwerten. Der Vorteil der relativen Einheit fr ist, dass das Raster sich automatisch an die Bildschirmgröße anpassen kann.
Für die Zeilen wird die Eigenschaft grid-template-rows und für die Spalten die Eigenschaft grid-template-columns verwendet. Diese Eigenschften legen das Raster an und zeichnen die gedachten Raster-Linien.
Sollen Abstände zwischen den Zeilen und Spalten des Grid erzeugt werden, so kann mit der Eigenschaft gap des Grid-Containers eine Breite für die Grid-Linien festgelegt werden.
Für gap kann man ein oder zwei Werte angeben.
-
ein Wert
Der Wert definiert den Abstand zwischen den Zeilen und Spalten. -
zwei Werte
Der erste Wert definiert den vertikalen Abstand zwischen den Zeilen (row-gap), der zweite Wert definiert den horizontalen Abstand zwischen den Spalten (column-gap).
Die Eigenschaft gap ist die Kurzschreibweise für die Eigenschaften row-gap und column-gap (früher: grid-gap, grid-column-gap und grid-row-gap).
Die Abstände werden nur zwischen den Zeilen bzw. Spalten erzeugt. Die erste und letzte Grid-Linie bleibt unverändert.
Werden nun Kind-Elemente in den Grid-Container eingefügt, so werden die Inhalte automatisch ins Grid-Raster eingefügt. Standardmäßig werden die Elemente im Grid-Container zeilenweise von links oben nach rechts unten ausgerichtet.
Im folgenden Beispiel wird ein CSS Grid mit drei Zeilen und vier Spalten erzeugt. Die erste Zeile hat eine Höhe von 12em, die dritte eine Höhe von 6em. Die mittlere Zeile nimmt den verbleibenden Platz ein.
CSS Grid Raster für flexible Zeilen und Spalten definieren
/* Grid-Container definieren */
.grid-container {
display: grid;
grid-template-rows: 12em auto 6em;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap: 1em;
padding: 0;
background: #dbdbdb;
}
.grid-container > div {
font-size: 1.25em;
text-align: center;
background: #94bbcc;
color: #000000;
border: 1px solid #000000;
}
Mehrere DIV-Elemente im Grid-Container flexibel positionieren
<div class="grid-container">
<div>Box 1</div>
<div>Box 2</div>
<div>Box 3</div>
<div>Box 4</div>
<div>Box 5</div>
<div>Box 6</div>
<div>Box 7</div>
<div>Box 8</div>
<div>Box 9</div>
<div>Box 10</div>
<div>Box 11</div>
<div>Box 12</div>
</div>Grid-Items in Zeilen und Spalten anordnen
Um den Effekt besser sichtbar zu machen, hat das Ausgabe-Window eine Höhe von 40em und der Grid-Container eine Höhe von 100% des Ausgabe-Windows.
Elemente im Grid-Raster positionieren
Mit CSS Grid lassen sich Elemente auch völlig frei im Raster positionieren. Um dies zu erreichen, wird den Kind-Elementen mit den CSS-Eigenschaften
- grid-row-start und grid-row-end bzw.
- grid-column-start und grid-column-end
mitgeteilt, wo sie im Grid-Raster positioniert werden sollen. Für diese CSS-Eigenschaften gibt es auch die Kurzschreibweisen
- grid-row bzw.
- grid-column
Dabei werden Start-Linie und End-Linie des Rasters mit einem Slash / voneinander getrennt.
Die Positionierung wird nicht über Grid-Zeilen bzw. Grid-Spalten vorgenommen, sondern über Grid-Linien.
Das oben dargestellte Beispiel-Layout besitzt drei Zeilen und vier Spalten. Es besitzt daher vier horizontale und fünf vertikale Grid-Linien. Wenn sich ein Element über die gesamte Breite ausdehnen soll, dann erstreckt es sich von Grid-Linie 1 (0%) bis 5 (100%).
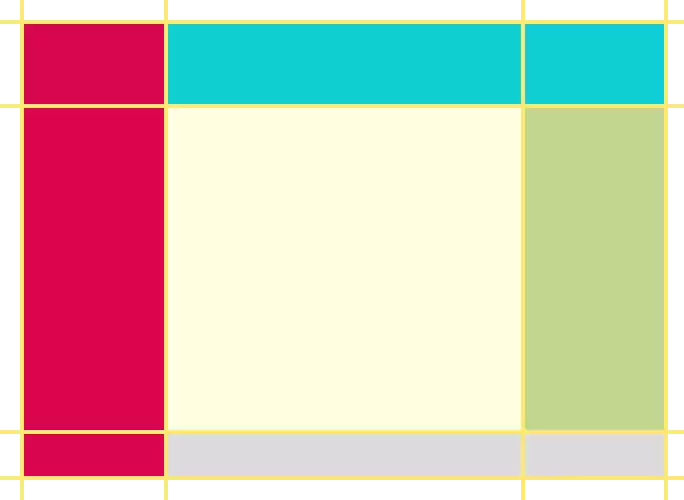
3-Spalten-Layout mit Header und Footer
Das folgende Code-Beispiel zeigt, wie man die Elemente im Grid-Raster positionieren kann, um ein 3-Spalten-Layout mit Kopfzeile und Fußzeile zu erzeugen.
Drei-Spalten-Layout mit CSS Grid erstellen
/* 3-Spalten-Layout mit CSS Grid */
.grid-container {
display: grid;
grid-template-rows: 4em auto 2em;
grid-template-columns: 18% 1fr 20%;
gap: 0;
padding: 0;
background: transparent;
}
.grid-container > nav {
grid-row-start: 1;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 2;
padding: 0 0.75em;
font-size: 1.25em;
text-align: center;
background: #600d0d;
color: #000000;
}
.grid-container > header {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: 4;
padding: 0 0.75em;
font-size: 1.25em;
text-align: center;
background: #ffffd2;
color: #000000;
}
.grid-container > main {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 3;
padding: 0 0.75em;
font-size: 1.25em;
text-align: center;
background: #94bbcc;
color: #000000;
}
.grid-container > aside {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 3;
grid-column-end: 4;
padding: 0 0.75em;
font-size: 1.25em;
text-align: center;
background: #e5f3d8;
color: #000000;
}
.grid-container > footer {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 2;
grid-column-end: 4;
padding: 0 0.75em;
font-size: 1.25em;
text-align: center;
background: #dfdfdf;
color: #000000;
}
Einfaches 3-Spalten-Layout mit Sidebar für Seiten-Navigation und Info-Box
<div class="grid-container">
<header>Headline</header>
<main>Hauptinhalt der Seite</main>
<nav>Navigation der Seite</nav>
<aside>Info-Box</aside>
<footer>Fußzeile</footer>
</div>Flexibles Drei-Spalten-Layout mit CSS Grid
Um den Effekt besser sichtbar zu machen, hat das Ausgabe-Window eine Höhe von 40em und der Grid-Container eine Höhe von 100% des Ausgabe-Windows.
In diesem Beispiel wird die Breite für die Navigation und die rechte Seitenleiste (Info-Box) in Prozent angegeben. In der Praxis ist es in der Regel besser, eine relative Einheit wie em zu verwenden.
Im HTML-Quelltext des Beispiels steht der Hauptinhalt der Seite vor der Navigation. Die Info-Box und der Footer stehen am Ende. Dadurch werden die Barrierefreiheit (Englisch: Accessibility) und SEO (Suchmaschinenoptimierung) verbessert.
Namen für Grid-Linien zuweisen
Bei der Definition des Rasters mit den Eigenschaften grid-template-rows und grid-template-columns kann man den Grid-Linien Namen zuweisen. Die Linien-Namen können dann verwendet werden, um die Items (Grid-Elemente) zu positionieren.
Die zugewiesenen Namen müssen in eckige Klammern [⋯] eingeschlossen und relativ zu den Tracks (Zeilen bzw. Spalten) angegeben werden.
Namen für Grid-Linien zuweisen
grid-template-rows: [row1] 4em [row2] auto [row3] 2em [row4];
grid-template-columns: [col1] 16em [col2] 1fr [col3] 20em [col4];
Einer Grid-Linie kann man auch mehrere Namen zuweisen. Dazu werden die Namen durch Leerzeichen getrennt in den eckigen Klammern angegeben.
Positionierung von Items mit Linien-Namen
Bei der Positionierung der Grid-Items (Kind-Elemente) kann man anstelle der Nummern der Grid-Linien auch die zugewiesenen Namen der Grid-Linien angeben.
Grid-Items mit Grid-Linien positionieren
.gridBox {
display: grid;
grid-template-rows: [row1] 4em [row2] auto [row3] 2em [row4];
grid-template-columns: [col1] 16em [col2] 1fr [col3] 20em [col4];
. . .
}
.gridBox > nav {
grid-row: row1 / row4;
grid-column: col1 / col2;
. . .
}
.gridBox > header {
grid-row: row1 / row2;
grid-column: col2 / col4;
. . .
}
.gridBox > main {
grid-row: row2 / row3;
grid-column: col2 / col3;
. . .
}
.gridBox > aside {
grid-row: row2 / row3;
grid-column: col3 / col4;
. . .
}
.gridBox > footer {
grid-row: row3 / row4;
grid-column: col2 / col4;
. . .
}
Namen für Grid-Bereiche zuweisen
Noch übersichtlicher als die Angabe von Linien-Nummern oder Linien-Namen ist die Verwendung von Grid-Bereichen.
In CSS Grid kann man mehrere Zellen des Rasters zu einer Area zusammenfassen und diesem Bereich einen Namen zuweisen. Dadurch wird die Positionierung der einzelnen Elemente im Grid noch intuitiver.
Die Definition der Bereiche erfolgt im Grid-Container mit der Eigenschaft grid-template-areas. Die gewünschten Namen der Bereiche werden zeilenweise in die Zellen eingetragen.
Namen für Grid-Bereiche zuweisen
.gridBox {
display: grid;
grid-template-rows: 4em auto 2em;
grid-template-columns: 16em 1fr 20em;
grid-template-areas:
"nav header header"
"nav content sidebar"
"nav footer footer"
. . .
}
.gridBox > nav {
grid-area: nav;
. . .
}
.gridBox > header {
grid-area: header;
. . .
}
.gridBox > main {
grid-area: content;
. . .
}
.gridBox > aside {
grid-area: sidebar;
. . .
}
.gridBox > footer {
grid-area: footer;
. . .
}