CSS Grid Tutorial
Contents of CSS Grid Tutorial
The mobile internet is a major challenge for website developers. Mobile devices such as tablets and smartphones have different screen resolutions than desktop computers and laptops. These different displays and screen resolutions need to be considered when designing web pages.
Responsive Web Design ensures that a website looks great and is usable on any device at any screen resolution. Responsive layouts automatically adjust to the available screen resp. window size.
The CSS Grid is a grid of imaginary lines. It is used to divide the layout of a web page into rows and columns (Tracks).Grid cells are the intersections of rows and columns. A grid cell is bounded by four grid lines and is the smallest unit in the grid container. This layout grid can be used to effectively design complex, nested layouts.

Basic Function of CSS Grid
CSS Grid – Overview of Most Important Terms
CSS Grid is a powerful layout system for designing websites. In order to master this versatile system, it is necessary to know the most important terms. Here are some important terms you should know:
Grid Container
The Grid Container is the element on which the property display: grid, is applied. It becomes the parent element of the grid. The direct child elements of the grid container become grid items. The grid layout is defined inside the grid container.
Grid Item
Grid Items are direct child elements (grid cells) of the grid container.
Grid Line
Grid Lines are the dividing lines that make up the grid. These can be horizontal as well as vertical lines. They are numbered from the top and left edges of the grid. These lines are used to position grid items in the grid.
Grid Cell
A Grid Cell is the intersection between a grid row and a grid column. Each grid cell is bounded by four grid lines. Each cell in the grid can contain one or more grid items.
Grid Row
A Grid Row is the space between two adjacent horizontal grid lines. They are also called horizontal track of the grid.
Grid Column
A Grid Column is the space between two adjacent vertical grid lines. They are also called vertical track of the grid.
Grid Track
A Grid Track is the space between two adjacent grid lines. Grid tracks can be rows or columns.
Grid Area
A Grid Area is a rectangular area bounded by four grid lines and is made up of one or more grid cells. Grid areas must be rectangular. It is not possible to create a T or L-shaped grid area.
Grid Gap
Grid Gap is the distance between two adjacent grid tracks (rows and columns).
Fraction
CSS Grid introduces the new length unit Fraction to define the width of a grid column. The column width can be specified in fr (fraction). Here, 1fr means one part of the total available width. The width of grid columns can of course still be defined with all existing units of length, e.g. px or em.
CSS Grid works with a parent element (Grid Container) in which the grid is defined. Then several child elements (Items) are placed in the grid. The display: grid command is required so that the container gets the information that CSS Grid is used. The properties defined in the parent container are inherited by all items. Then the rows and columns are defined.
The rows resp. columns of the grid are each defined by a space-separated list of values. The values specify the height resp. width of the tracks. The distance between them is the width of the grid lines.
The height or width (Track Size) can be a Length or a Percentage. A special case is the fraction unit (fr), which can be used to divide the screen individually, similar to percentage values. The advantage of the relative fr unit is that the grid can automatically resize to fit the screen size.
The grid-template-rows property is used to define the rows and the grid-template-columns property is used to define the columns. These two properties create the grid and draw the imaginary grid lines.
If you want to create space between the rows or columns of the grid, you can set the width of the grid lines using the gap property of the grid container.
You can specify one or two values for gap
-
One Value
The value defines the size of space between the rows and columns. -
Two Values
The first value specifies the vertical space between the rows (row-gap), the second value specifies the horizontal space between the columns (column-gap).
The gap property is a shorthand for the row-gap and column-gap properties (formerly grid-gap, grid-column-gap and grid-row-gap).
The spacing is only created between the columns or rows. The first and last grid lines in horizontal and vertical directions remain unchanged.
When child elements are inserted into the grid container, the content is automatically inserted into the grid. By default, elements in the grid container are aligned row by row from top left to bottom right.
The following example creates a CSS grid with three rows and four columns. The first row has a height of 12em, and the third row has a height of 6em. The middle row occupies the remaining space.
Define Flexible Rows and Columns with CSS Grid
/* Define the Grid Container */
.grid-container {
display: grid;
grid-template-rows: 12em auto 6em;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap: 1em;
padding: 0;
background: #dbdbdb;
}
.grid-container > div {
font-size: 1.25em;
text-align: center;
background: #94bbcc;
color: #000000;
border: 1px solid #000000;
}
Using CSS Grid to Arrange Multiple DIV Elements Within the Grid Container
<div class="grid-container">
<div>Box 1</div>
<div>Box 2</div>
<div>Box 3</div>
<div>Box 4</div>
<div>Box 5</div>
<div>Box 6</div>
<div>Box 7</div>
<div>Box 8</div>
<div>Box 9</div>
<div>Box 10</div>
<div>Box 11</div>
<div>Box 12</div>
</div>Arrangement of Grid Items in Rows and Columns
To make the effect more visible, the output window has a height of 40em. The grid container has a height of 100% of the output window.
Position Items in the Grid
CSS Grid also allows you to position items anywhere in the grid. To achieve this, the CSS properties
- grid-row-start and grid-row-end resp.
- grid-column-start and grid-column-end
are used to tell the child elements where they should be placed in the grid. For these CSS properties, there are also shorthand notations
- grid-row resp.
- grid-column
The start and end line of the grid are separated by a slash /.
Positions are made using grid lines, not grid columns or grid rows.
The Example Layout shown above has four columns and three rows. It therefore has five vertical and four horizontal grid lines. If an element is to extend across the entire width, then it spans from grid line 1 (0%) to 5 (100%).
3 Column Layout with Header and Footer
The following code example shows how to position the elements in the grid to create a 3-column layout with header and footer.
Define a Flexible Three-Column Layout with CSS Grid
/* 3 Column Layout Using CSS Grid */
.grid-container {
display: grid;
grid-template-rows: 4em auto 2em;
grid-template-columns: 18% 1fr 20%;
gap: 0;
padding: 0;
background: transparent;
}
.grid-container > nav {
grid-row-start: 1;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 2;
padding: 0 0.75em;
font-size: 1.25em;
text-align: center;
background: #600d0d;
color: #000000;
}
.grid-container > header {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: 4;
padding: 0 0.75em;
font-size: 1.25em;
text-align: center;
background: #ffffd2;
color: #000000;
}
.grid-container > main {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 3;
padding: 0 0.75em;
font-size: 1.25em;
text-align: center;
background: #94bbcc;
color: #000000;
}
.grid-container > aside {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 3;
grid-column-end: 4;
padding: 0 0.75em;
font-size: 1.25em;
text-align: center;
background: #e5f3d8;
color: #000000;
}
.grid-container > footer {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 2;
grid-column-end: 4;
padding: 0 0.75em;
font-size: 1.25em;
text-align: center;
background: #dfdfdf;
color: #000000;
}
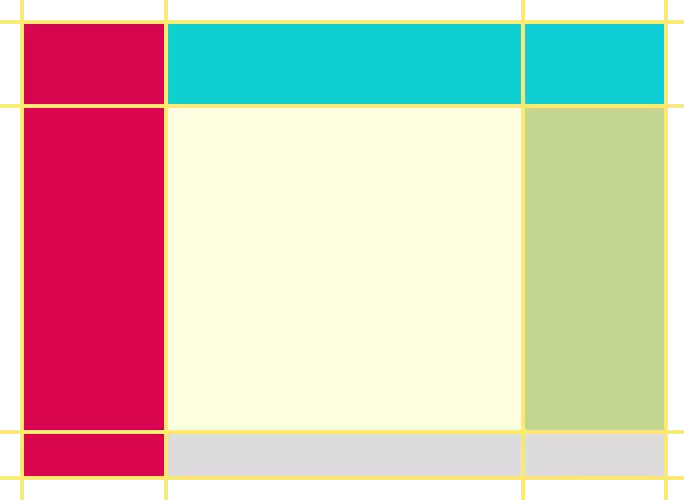
Simple Three-Column Layout with Sidenav and Infobar
<div class="grid-container">
<header>Headline</header>
<main>Main Content of the Page</main>
<nav>Navigation of the Page</nav>
<aside>Info Box</aside>
<footer>Footer</footer>
</div>Flexible Three-Column Demo Layout Based on CSS Grid
To make the effect more visible, the output window has a height of 40em. The grid container has a height of 100% of the output window.
In this example, the width for the navigation and the right sidebar (Info Box) is specified as a percentage. In practice, it is usually better to use a relative unit such as em.
In the sample HTML code, the main content comes before the navigation. The info box and the footer are placed at the bottom of the document. This improves accessibility and SEO (Search Engine Optimization).
Assign Names to Grid Lines
When you define the grid using the grid-template-rows and grid-template-columns properties, you can assign names to the grid lines. The line names can then be used to position the items (grid elements).
The assigned names must be enclosed in square brackets [⋯] and placed relative to the tracks (rows or columns).
Assign Names to Grid Lines
grid-template-rows: [row1] 4em [row2] auto [row3] 2em [row4];
grid-template-columns: [col1] 16em [col2] 1fr [col3] 20em [col4];
You can also assign more than one name to a grid line. The names are separated with a space in the square brackets.
Position Items with Line Names
You can also specify the assigned grid line names instead of grid line numbers when you position the grid items (child elements).
Position Items Using Grid Lines
.gridBox {
display: grid;
grid-template-rows: [row1] 4em [row2] auto [row3] 2em [row4];
grid-template-columns: [col1] 16em [col2] 1fr [col3] 20em [col4];
. . .
}
.gridBox > nav {
grid-row: row1 / row4;
grid-column: col1 / col2;
. . .
}
.gridBox > header {
grid-row: row1 / row2;
grid-column: col2 / col4;
. . .
}
.gridBox > main {
grid-row: row2 / row3;
grid-column: col2 / col3;
. . .
}
.gridBox > aside {
grid-row: row2 / row3;
grid-column: col3 / col4;
. . .
}
.gridBox > footer {
grid-row: row3 / row4;
grid-column: col2 / col4;
. . .
}
Assign Names to Grid Areas
Using Grid Areas is even clearer than the use of line numbers or line names.
In CSS Grid, you can combine multiple cells of the grid into an Area and assign a name to that area. This makes positioning elements in the grid more intuitive.
Each string value in grid-template-areas represents a single row in the grid. Each space-separated set of values within each string represents columns in the grid.
The Grid Areas are defined in the grid container. This is done using the grid-template-areas property.
Assign Names to Grid Areas
.gridBox {
display: grid;
grid-template-rows: 4em auto 2em;
grid-template-columns: 16em 1fr 20em;
grid-template-areas:
"nav header header"
"nav content sidebar"
"nav footer footer"
. . .
}
.gridBox > nav {
grid-area: nav;
. . .
}
.gridBox > header {
grid-area: header;
. . .
}
.gridBox > main {
grid-area: content;
. . .
}
.gridBox > aside {
grid-area: sidebar;
. . .
}
.gridBox > footer {
grid-area: footer;
. . .
}